다른 이미지의 구성, 스타일, 색상 등을 적용하여 새로운 이미지를 만들고 싶다면 이미지 프롬프트를 사용해야 합니다.
이미지 프롬프트는 경로를 추가하여 사용하는데, 단독으로 사용하거나 텍스트 프롬프트와 함께 사용할 수도 있습니다.
다양한 스타일의 이미지를 조합하여 다양한 이미지를 생성해보시기 바랍니다.
이 글의 목차
보이기
이미지 프롬프트란

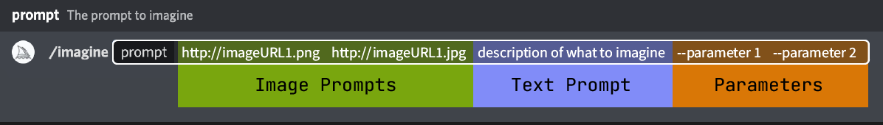
- 위 그림처럼 먼저 이미지 주소를 입력, 텍스트와 매개변수를 입력하면 프롬프트를 완성할 수 있습니다.
프롬프트에는 이미지 프롬프트(여러 개 가능)와 텍스트 프롬프트가 있어야 작동합니다. - 프롬프트에 이미지를 추가하려면 이미지가 온라인으로 저장된 웹 주소를 입력합니다.
이미지 URL은 온라인 이미지에 대한 직접 링크여야 합니다. 파일은 .png, .gif, .webp, .jpg 또는 .jpeg로 끝나야 합니다.
대부분의 브라우저에서는 이미지를 마우스 오른쪽 버튼으로 클릭하거나 길게 누르고 이미지 주소 복사를 선택하여 URL을 가져올 수 있습니다. - /blend 명령은 모바일 사용자에게 최적화된 단순화된 이미지 프롬프트 프로세스입니다.
이미지 업로드 방법
- 디스코드에서 이미지를 업로드합니다.
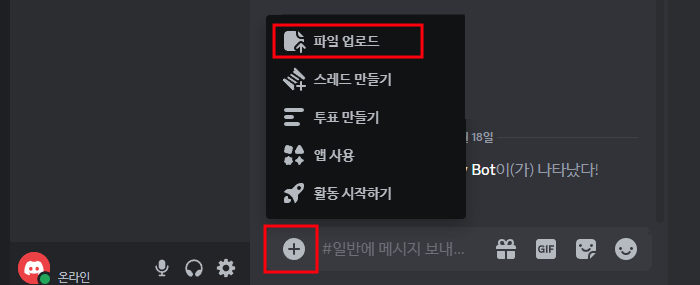
채팅창의 [+] 버튼을 클릭한 후, [파일 업로드] 버튼을 클릭하여 이미지를 업로드합니다.
- 이미지의 URL을 복사합니다.
– 디스코드 웹/앱(PC): 클릭하여 이미지를 확장한 다음 마우스 오른쪽 버튼을 클릭하고 “이미지 주소 복사”를 선택하세요.
– Discord 모바일 앱: 이미지를 길게 탭한 다음 “미디어 링크 복사”를 선택하세요. - 이미지는 디스코드에 파일업로드를 하거나 이미 업로드 된 주소가 있다면 그것을 사용해도 됩니다.
단, .png, .gif, .webp, .jpg 또는 .jpeg로 끝나는 직접 이미지 링크가 필요합니다.
프롬프트에 이미지 URL 추가하여 이미지 만들기
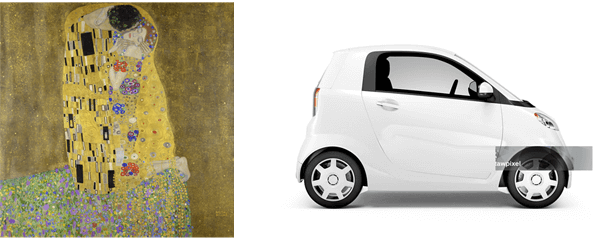
아래의 두 개의 이미지로 만들어보겠습니다. 
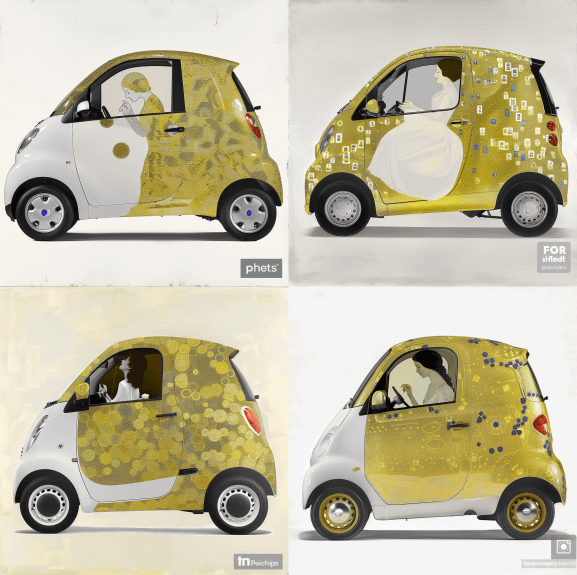
이미지 + 텍스트 프롬프트

이미지 + 이미지 프롬프트

이미지 + 이미지 + 텍스트 프롬프트

단순하게 이미지 합성이 될 수도 있고 예상하지 못한 조합의 독특한 이미지가 생성됩니다.
또 텍스트 프롬프트를 추가하면 전혀 새로운 이미지가 만들어지기도 합니다.
 iw 이미지 가중치 매개변수
iw 이미지 가중치 매개변수
 iw를 사용하여 프롬프트에서 이미지와 텍스트의 가중치, 즉 중요도를 조정할 수 있습니다.
iw를 사용하여 프롬프트에서 이미지와 텍스트의 가중치, 즉 중요도를 조정할 수 있습니다.  iw 값이 높을수록 이미지 프롬프트가 완성된 작업에 더 많은 영향을 미칩니다.
iw 값이 높을수록 이미지 프롬프트가 완성된 작업에 더 많은 영향을 미칩니다.- 미드저니 버전 모델마다 이미지 가중치 범위가 다릅니다. 아래 표를 참고하세요.
| Version 6 | Version 5 | Version 4 | niji 6 | niji 5 | |
|---|---|---|---|---|---|
| Image Weight 기본값 | 1 | 1 | NA | 1 | 1 |
| Image Weight 입력범위 | 0–3 | 0–2 | NA | 0–3 | 0–2 |
 iw 가 적용된 이미지 비교
iw 가 적용된 이미지 비교
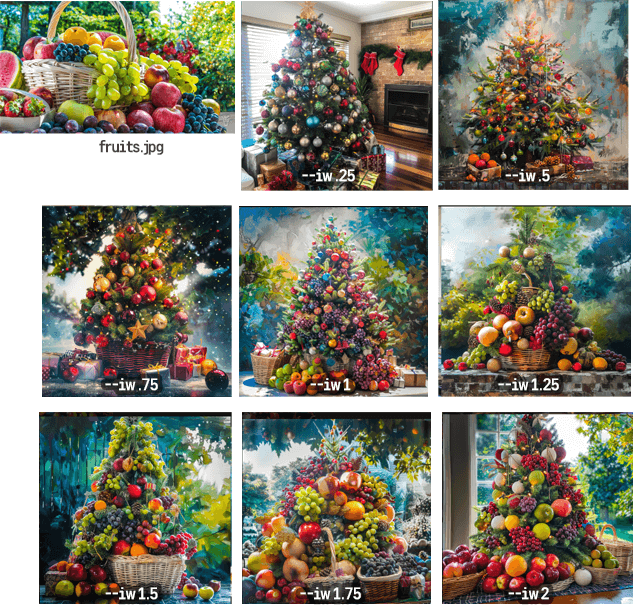
과일 이미지와 크리스마스 트리를 조합하여 프롬프트를 작성했습니다.
왼쪽 상단이 참고 이미지며, 가중치가 순서대로 적용되어 생성된 이미지입니다.
가중치가 높을수록 과일 트리로 바뀌어 가네요. ^^
/imagine prompt fruits.jpg christmas tree –iw {.25, .5, .75, 1, 1.25, 1.5, 1.75, 2}

이미지 프롬프트 사용팁
- 동일한 비율의 이미지를 사용하면 최적의 결과물을 받아볼 수 있습니다.
- 모델버전 6에서는 이미지 프롬프트 단독으로 사용할 수 없습니다.
텍스트 혹은 이미지 프롬프트를 반드시 추가해 주세요. - 각각의 프롬프트의 상대적 중요도(가중치)에 대한 자세한 내용은 다중 프롬프트 페이지를 참조하십시오.